Be Greater - Content Hub
Building awareness through an informative and interactive platform about Be Greater movement and providing information regarding education, health and entrepreneurship that makes the Vietnamese people eager to access and contribute to content everyday while also enabling them to act on their individual ambitions through it’s products, services and expertise.
Service
Mobile, Web
Client
Techcombank,
Vietnam
Year
Project:
2020
I have done with
Indigo Consulting, Publicis Groupe

MY ROLE:
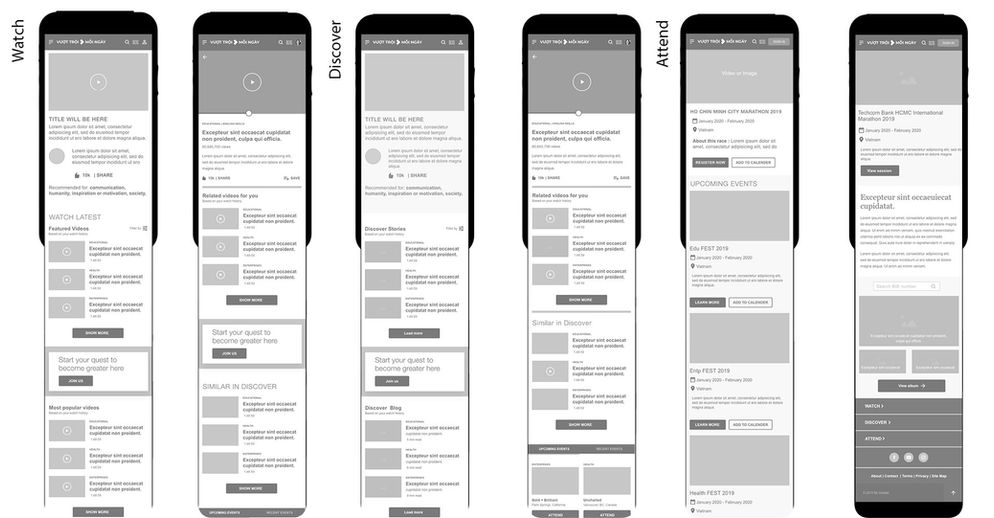
I worked as an information architect/interaction designer, create a user persona, producing high-fidelity prototypes for both mobile and website.
PROCESS:
My process was very compressed and relied heavily on iterative design with frequent feedback from clients.
Initially, we received a project brief with high-level functional requirements followed by meetings with the team on video calls to walk through a project and ask questions.
Next, We spent a day or two researching similar content-driven websites (including another content hub, Life... Money Citi Bank, TED, as well as companies with similar marketplace models like Santander - Prosper & Thrive), taking note of user flows and design patterns that We liked.
Post research we proceed with information architecture based on watch, discover, attend, and rough wireframing.
TOOLS:
Adobe XD, Miro,
TEAM:
CD: Viresh Pawar, UX Lead Bhushan Shimpi,
UX Associate - Nidhi Shetty, UI Designer Vivesh & Sagar,
CSM: Akshay Ajnadkar



Approach
The customer will come to the website looking for information. He would want to understand BeGreater as a platform and its offerings, find out details that would help him in self development. From a provider point of view BeGreater Foundation would want to make the user aware, enable him take decisions.